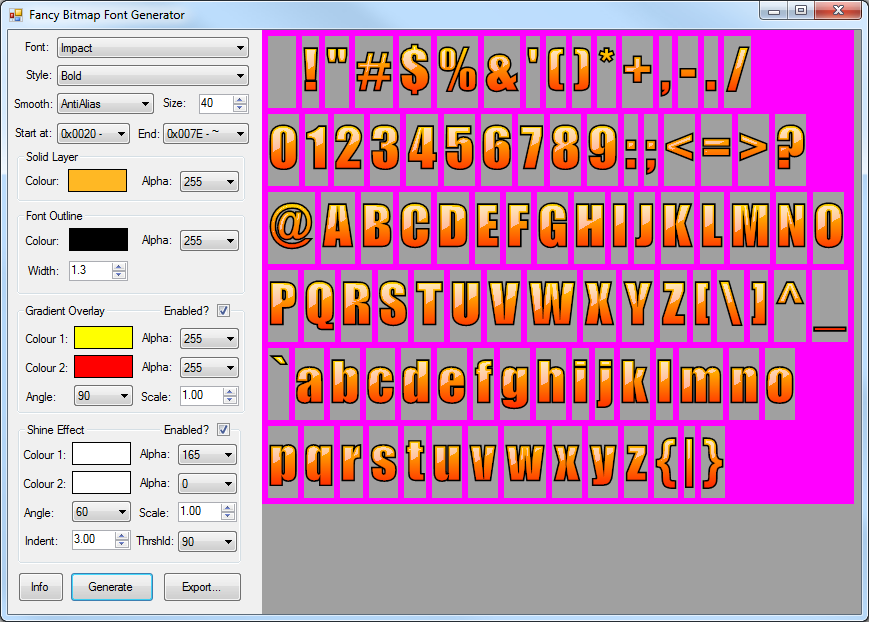
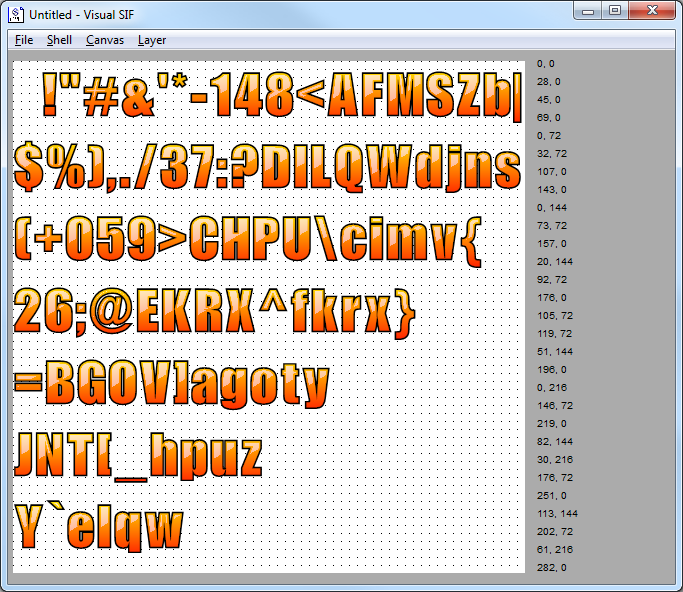
SIF FontsOne day I decided I needed a solution for drawing text into an OpenGL scene. I also needed fonts, and I happened across the Fancy Bitmap Font Generator. After generating a bitmap font, I updated my Visual SIF application to cut out the individual pieces of the font and arrange them in a space-efficient layout.
The easiest way to load the font is to embed the font as a resource and load it using the new sifLoadFont() API. You can also load the font using other means and then call the sifCreateFontFromSIF() API. Both APIs return an object of type ISimbeyInterchangeFileFont. The DrawTextGL() method will draw textured quads at the current translation and rotation. As a billboard, this is a great way to display text! Return to the main SIF page. |